スタンプカード作成の続きです。
ワードの使い方で、説明できていないところを追加します。便利なショートカットがあり、それを覚えておくだけで、作業が速くなります。
ワードよりもパワーポイント、エクセルが得意という方もいらっしゃると思いますので、自分が得意なソフトを使っていただければ大丈夫です。
1つ前に戻りたいとき Ctrl +Z
もっと前に戻りたいとき Ctrl+Alt+Z
複数を選択したいとき Shiftを押しながら選択
移動させながらコピーしたいとき Ctrl+Shiftを同時に押しながらドラック
ただコピーして貼りたいとき Ctrl+C Ctrl+Vで張り付け
画面を拡大したいとき Ctrlを押しながらスクロール
正円を描きたいとき Shiftを押しながらドラック
ワードでスタンプカードを作成するときに困ったら、下記を参照していただければ解決できると思う項目です。問題解決策が見つからなかった場合はごめんなさい。
4.画像関連
4-1 画像を挿入したいとき
4-2 画像を前面にだしたいとき
4-3 画像の背景の白を消したいとき
4-4 画像を縮小したいとき
4-5 画像を回転させたいとき
4-6 画像の色を少し調整したいとき
5.文字関連
5-1 フォントの種類と大きさを変更する
5-2 行間を変更したい
5-3 文字の間隔を変更したい
第二回目でおおまかなスタンプカードの作り方をご紹介したので、そちらを先にご覧になってから、下記に進んでください。
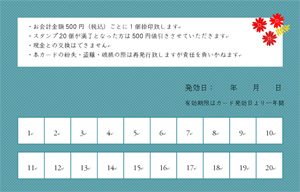
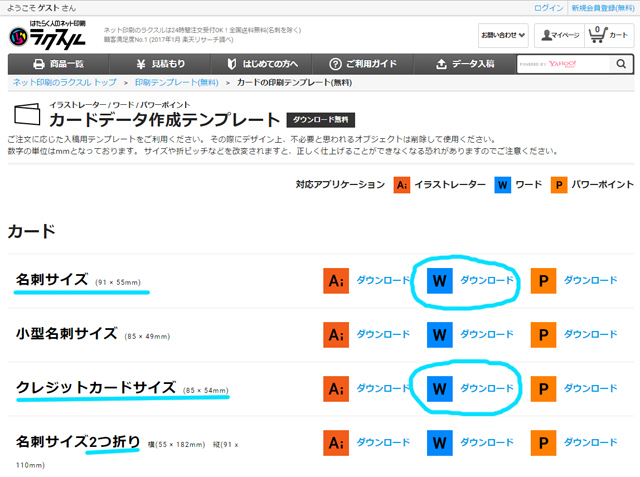
【スタンプカード作成2】無料ワードテンプレートから印刷データ作り方

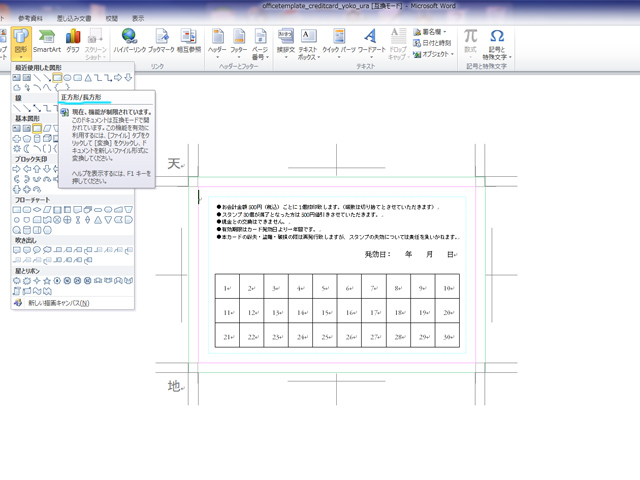
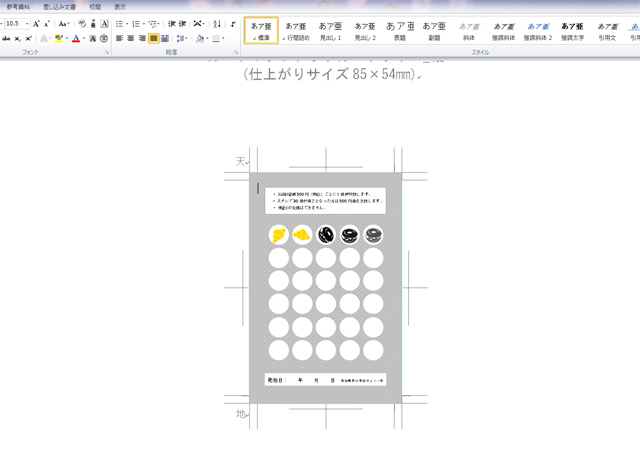
1.背景に色をつけたいとき
挿入の図形から「正方形・長方形」を選択してください。

カーソルが十字になるので、色をつけたい位置に十字をもっていってください。左角から右角にドラップすると上手くいきます。

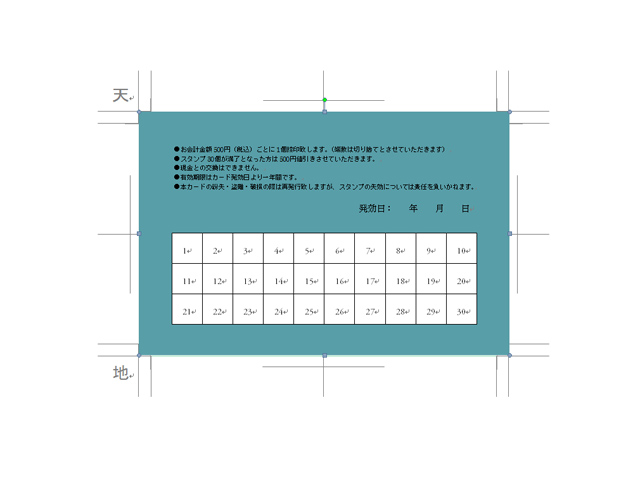
デフォルトの状態だと、何の色もつかず透明で、画像のような丸い点で囲まれていると思います。(これが図形が選択されている状態です)
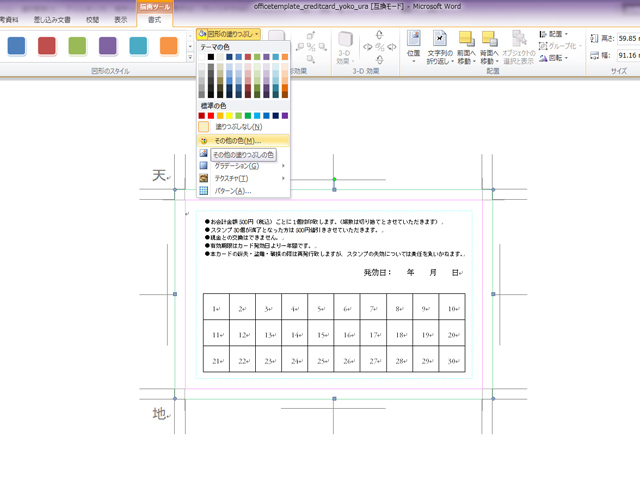
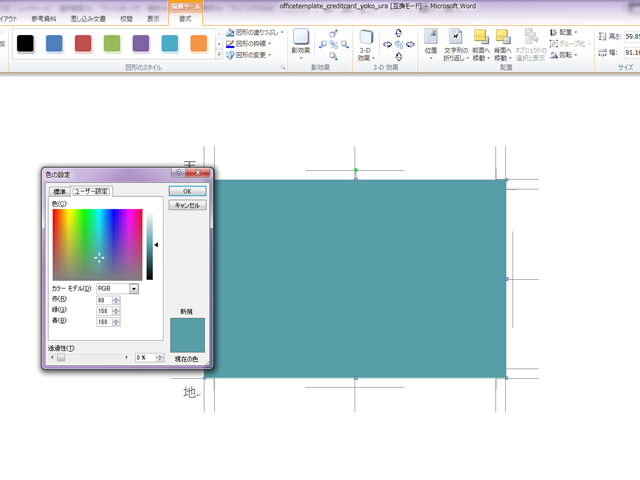
書式の図形の塗りつぶしから良さそうな色を選択してください。見つからないときは、その他の色をクリックしてください。


2.重ね順を変えたいとき
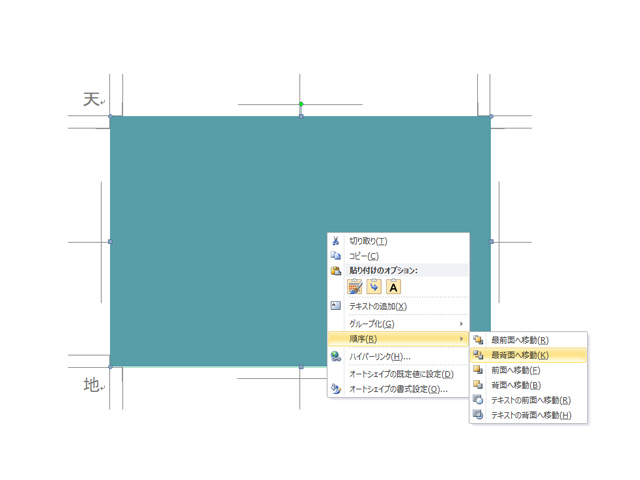
背景が前面に来てしまい見えなくなってしまいました。重ね順を変えます。図形が選択されている状態で、右クリックをしてください。順序→最背面へ移動を選択してください。

出来ました!ガイドラインが見えなくなってしまうので、背景として塗りつぶしが必要な場合は最後の方がやりやすいです。

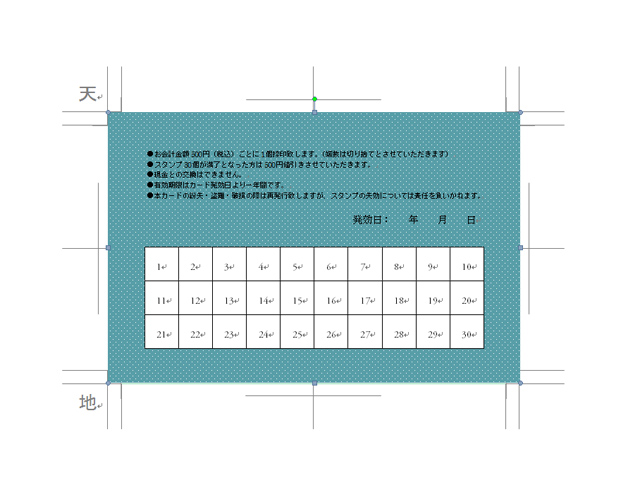
図形の塗りつぶしのなかにパターンというものがあります。背景にちょっとした模様を入れることが出来るのですが、小さな柄なので、印刷してみるとあまり、効果がない場合もあります。

細かい模様がついているのが分かりますか?

3.等間隔に並べたいとき
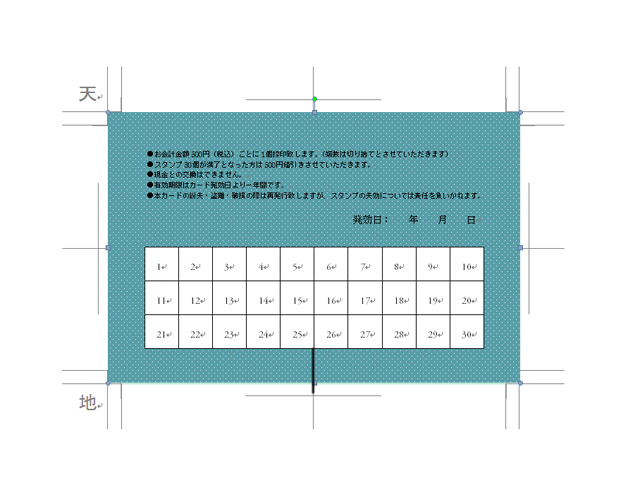
ワードではガイドラインを作成出来ないので、目視も一つのテクニックです。黒い線は実際にはないですが、周りにあるガイドラインの真ん中線と枠の5つ目の線が合っているというのは確認出来ます。

枠と枠の間に隙間をあけて等間隔に並べたいとき
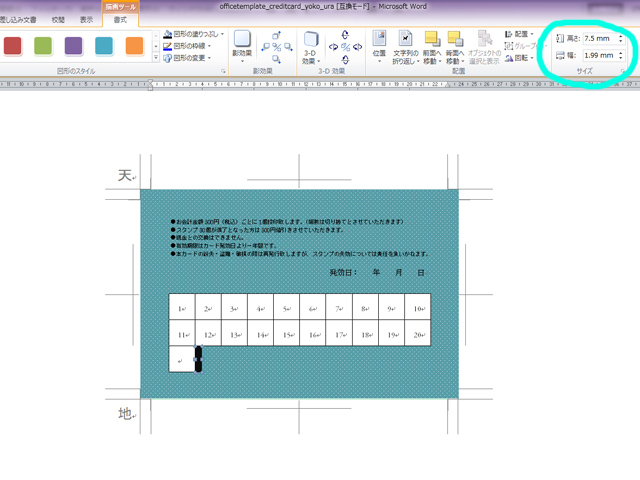
背景に色を塗りたいときを参照。挿入の図形から「正方形・長方形」を選択し分かりやすい色をつけ、高さと幅を変えます。この場合、余白を2mmあけたいので幅が2mmです。2mmと入力しても1.99mmとかなるのは仕方ないようです。

画像のような感じでサンドウィッチにしていきます。
図形を選択してCtrl(コントロール)とShift(シフト)を押しながらドラッグすると、点線の四角がでてきます。重なりあったところにくると赤い点線になるのでドロップします。(手を放します)

いらない黒い図形を消せば等間隔に並びます。これがちょっと面倒に感じるかもしれません。

4.画像関連
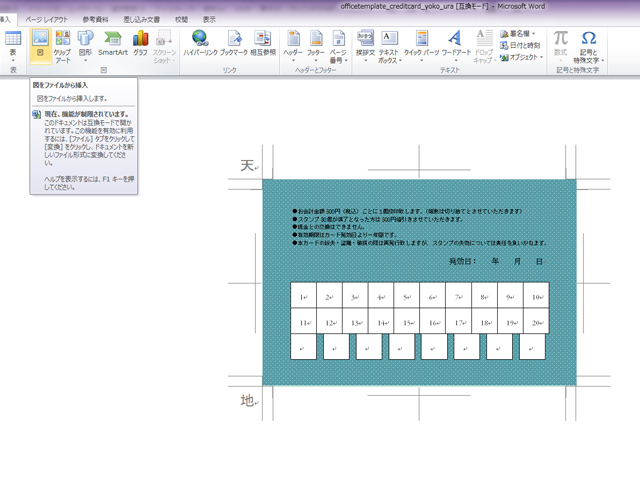
4-1 画像を挿入したいとき
挿入から図を選択してください

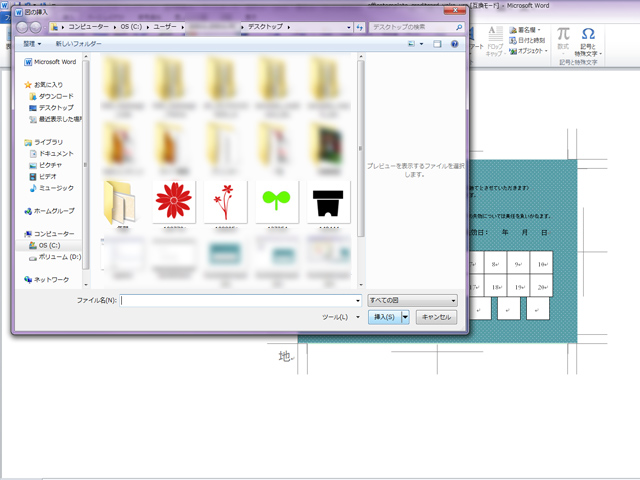
画像を選択してください。

背面に入ってしまって確認来ませんが、画像は挿入されています。

シルエット画像は、ワードで作ったわけではなく(作ってもいいのですが、素材をワードで制作するのは時間がかかるので)無料素材です。無料イラストなら【イラストAC】
さんは登録すると無料でダウンロードできます。(ダウンロード時間にイライラしますが…)
素材は再配布は禁止ですが商用利用可能です。ページを見ていただくと、ポスター、チラシ、パンフレットは可になっていて、カレンダーは禁止になっています。スタンプカードやスタンプラリーの台紙はどっちなのか?問い合わせてみたところ、問題ないということでした。
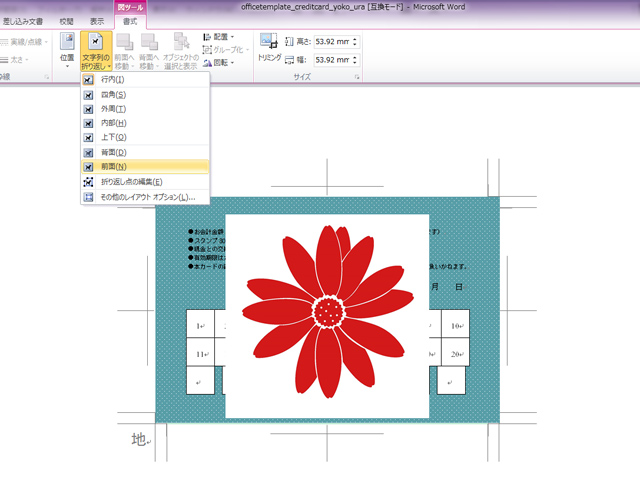
4-2 画像を前面にだしたいとき
書式の文字列の折り返しのなかから前面を選択してください。

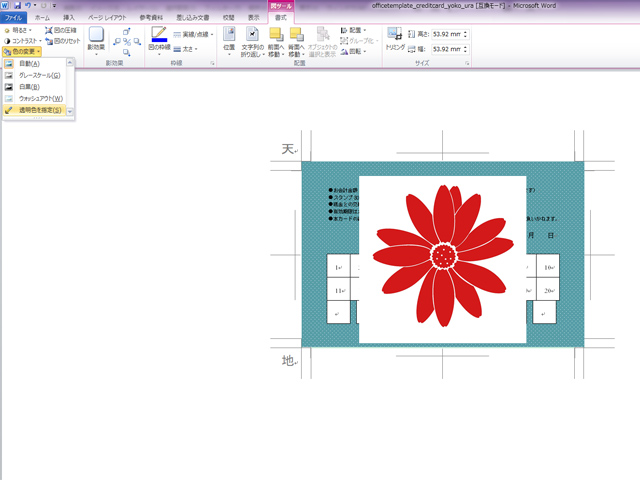
4-3 画像の背景の白を消したいとき
画像のモチーフの周りの背景が邪魔だなと思うと思います。そんなときは、画像を選択した状態で書式の色の変更から透明色を指定を選択してください。

カーソルが下記のような形になります。実際はもっと小さいですが、分かりやすいように描いてみました。

カーソルが上記のようになったら、背景の白をクリックするだけです。あれ!不思議、透明になりました。

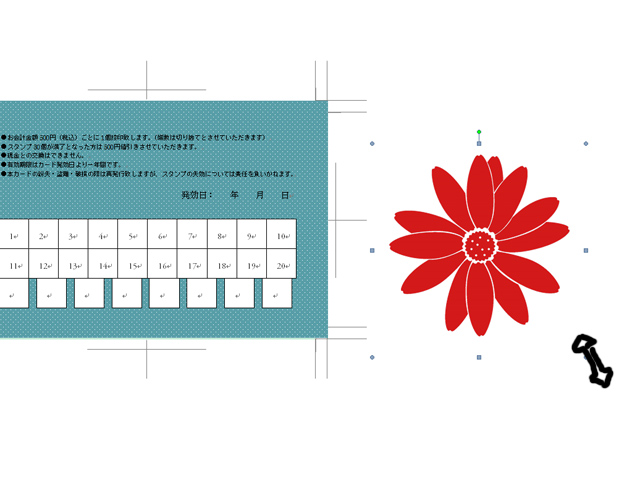
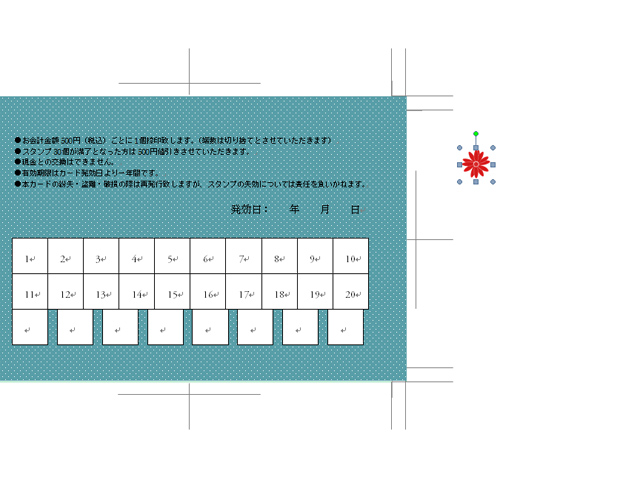
4-4 画像を縮小したいとき
カードの背景の色と濃かったために作業がしづらいと思ったら、画像を選択した状態で白いところにドロップしてください。
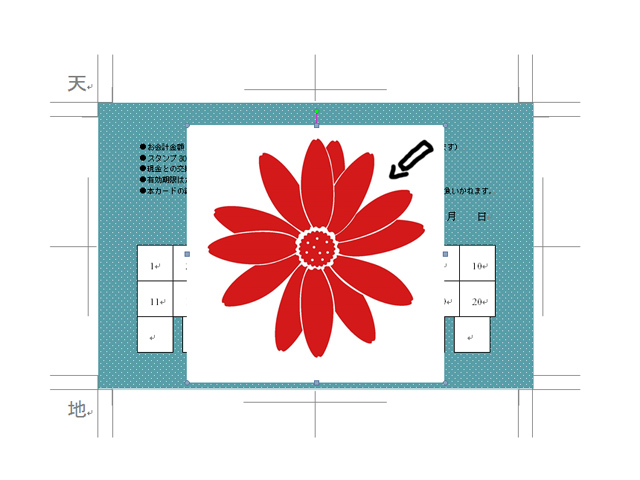
画像を拡大したり縮小したいときは、角にカーソルをもっていくと、下記のような矢印になります。このマークがでると拡大縮小ができます。実際はもっと小さいのですが、分かりにくいので描いています。

上記のようなマークがでたらクリックすると十字マークに変化します。
縮小する場合は、左上方向にドロップします。
拡大する場合は、右下方向にドロップします。

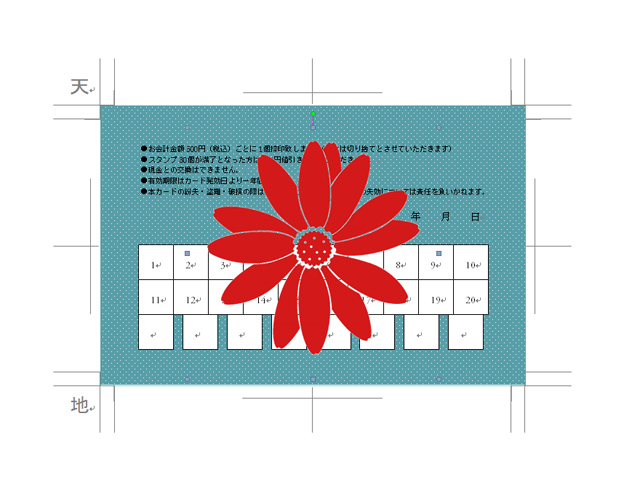
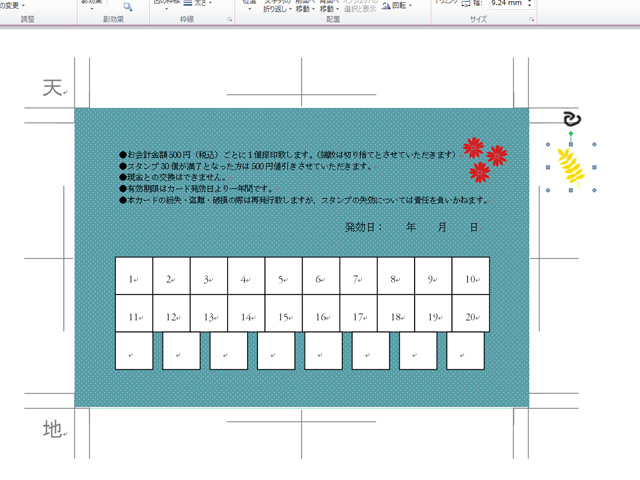
4-5 画像を回転させたいとき
画像を回転させたいと思ったときは、画像を選択すると一番上に黄緑の丸のところにカーソルをもっていくと、回転のマークにカーソルが変わります。


カーソルが上記のようなマークになったら、クリックすると下記のような形になります。好きな方向にドロップして回転させます。

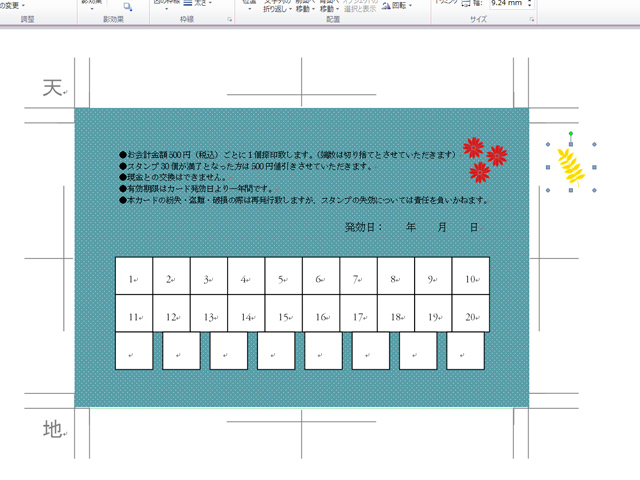
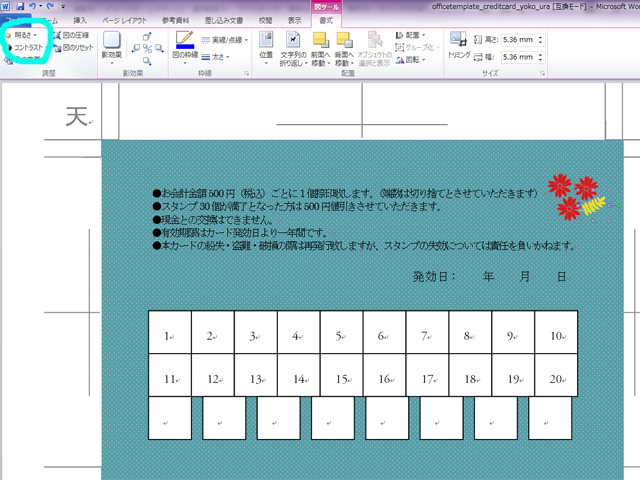
4-6 画像の色を少し調整したいとき
ワードは、画像の編集ソフトではないので、細かい微調整は出来ません。
画像を選択した状態で、明るさやコントラストで変わります。
スタンプを実際に押したイメージを作りたい場合、1個目よりも2個目が薄いとリアルに見えるので、明るさで調整します。

微々たる変化ですが、お花を少しだけ明るくしました。PC上で微々たる変化なので、印刷でどこまで再現できるのか?実際に試していただいたほうがいいです。

5.文字関連
スタンプカードに入れたい注意事項(テキスト)は、スタンプカードのファイルとは別にメモ帳などに入力しておくと便利です。
テキストをコピーした状態で、挿入の図形からテキストボックスを選択して張り付けると、多分このような表示になっていると思います。

イラストレーターのような細かい設定は出来ませんが、フォントの大きさ、種類、行間、文字間隔は変更できます。
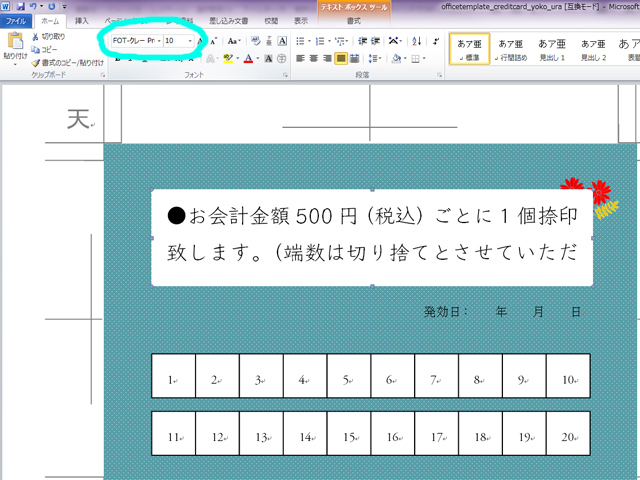
5-1 フォントの種類と大きさを変更する
テキストボックスを選択した状態で、ホームのフォントの設定で変えられます。フォントの大きさは画面から選べるのは8ポイントですが、それ以下は入力します。フォントによっても、大きさが変わるので、フォントを選んでから大きさを変えるといいです。

画像では5ポイントにしてみました。

5-2 行間を変更したい
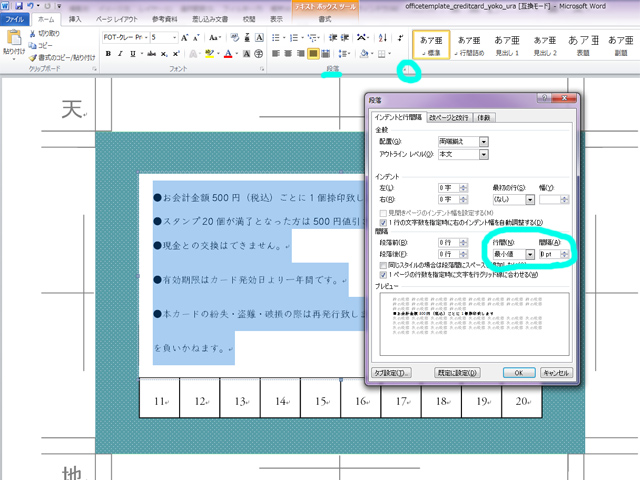
フォントの種類や大きさはテキストボックスを選択しただけで一度で出来てしまうのですが、行間に関しては、テキストを選択しないとだめなので、テキストボックスを一度広げて、全テキストを選択してください。

選択した状態で、ホームの段落の角の矢印をクリックすると、段落パネルが表示されます。
間隔の行間を1行から最小値、間隔を0ptにしてください。(0以外の数値を入れても、変化がないのが何故かは分かりません)

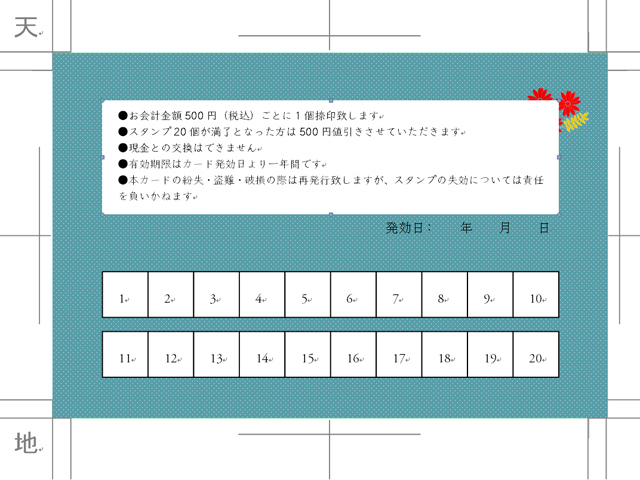
こんな感じになります。テキストボックスを小さくして調整してください。

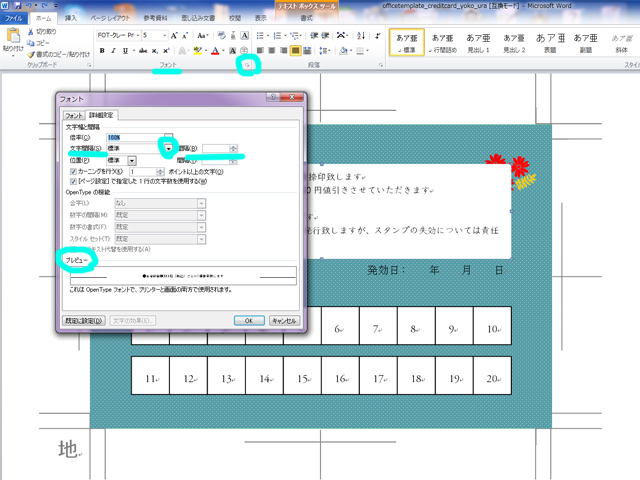
5-3 文字の間隔を変更したい
テキストボックスを選択した状態で、ホームのフォントの右下の→をクリックするとフォントパネルが表示されます。そこから文字の間隔、標準から、狭いや広いを選び、間隔で調整してください。プレビューで確認できます。(細かい微調整が出来ませんが・・・)


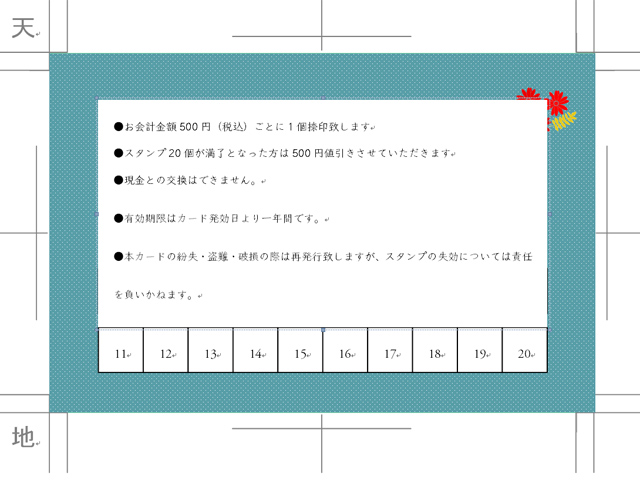
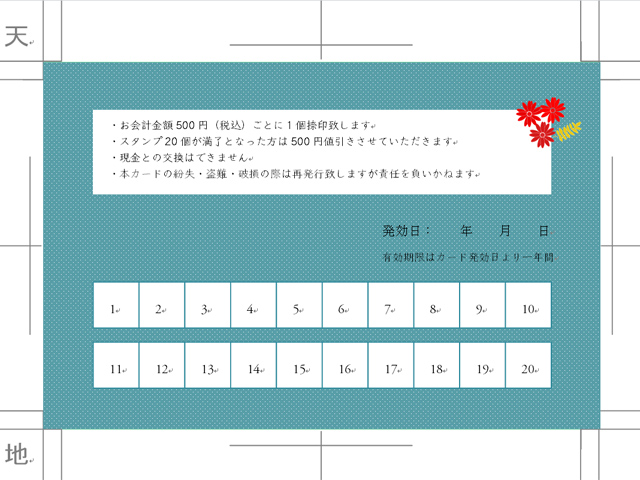
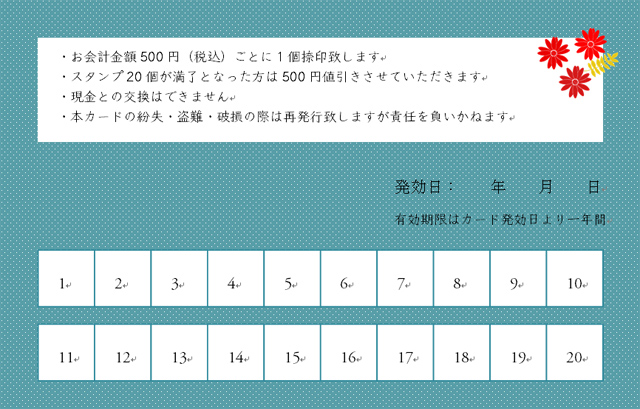
前回と合わせて、画面を見ながらやっていただけると下記のようなものが出来ると思います。練習はこれで以上です。
お洒落とは言い難いな・・・やっぱりワードではだめだ!と思った方は、アイデア次第で色々出来ますので諦らめないでください。
パソコン音痴な私でも出来たので、皆さん出来ると思います!

<関連するページ>
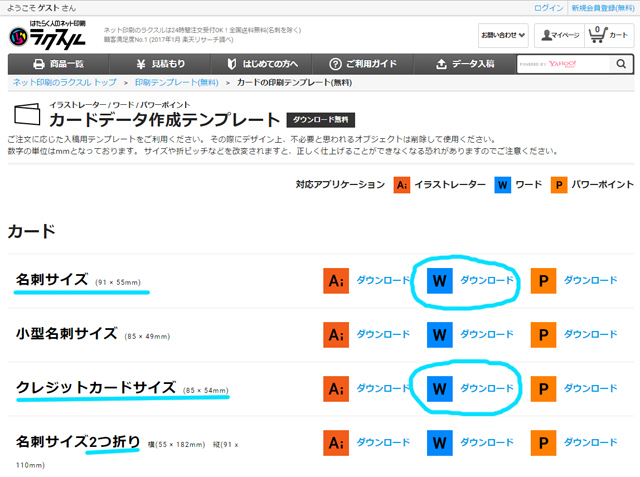
【スタンプカード作成1】印刷屋の無料テンプレート ワード・ai・ps

【スタンプカード作成2】無料ワードテンプレートから印刷データ作り方

【スタンプカード作成3】おしゃれなデザインで作りたい!格安で作る方法

【スタンプカード作成5】手作りでもアイデア次第で面白いデザイン